Use YuJa to embed images on your Canvas course to save your limited storage space on Canvas. Follow the steps below.
Contents
Step 1: save your image
Save your image as file with the jpg file type.
Step 2: upload the image
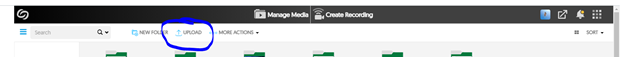
Access YuJa through your course or by going to https://vsc.yuja.com in a modern web browser.
Upload the image. Again, it must be .jpg file.

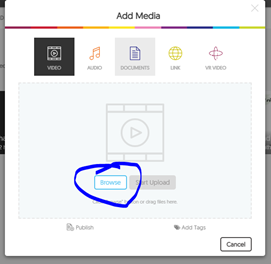
In the next screen leave “Video” selected (even though you are uploading an image). Click “Browse”

Browse for, then select, your image.
Step 3: embed the image
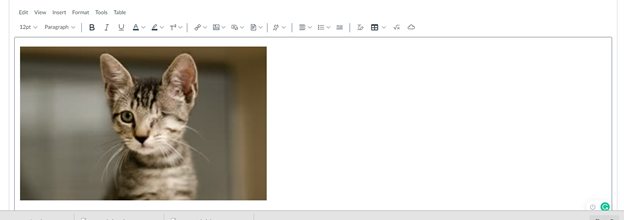
On Canvas you can embed from YuJa in any area you get the text editor. See screenshot image below.
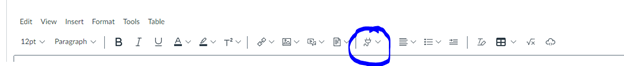
Go to the discussion (or assignment, etc.) where you need to post the image. In the text editor click the plug icon.

If you have not embedded images or videos from YuJa before you will need to scroll to the bottom of the list to select it.
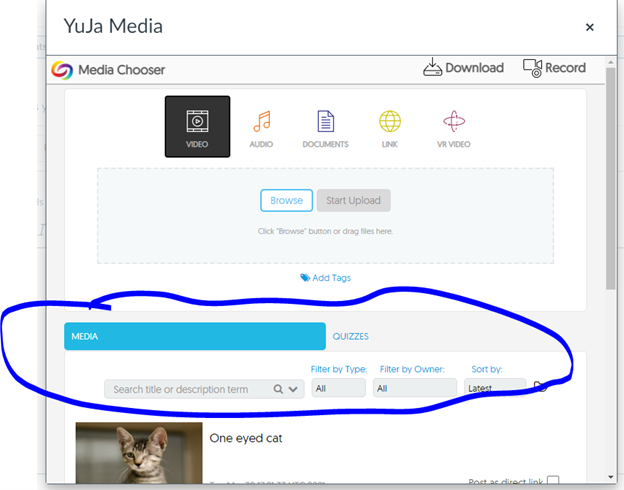
When you select it, it will open your Manage Chooser.
Scroll down to your media area to select the image you would like to embed.

Double-click and your image will embed in the text editor.

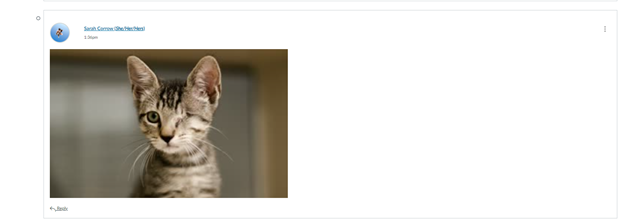
Post your reply (or assignment).

Alternate step 2: upload the image
If your image appears cropped, please use this alternate method.
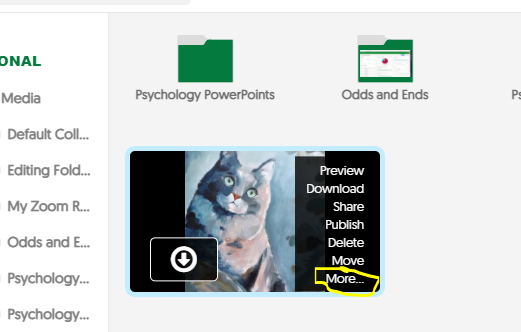
Once you have completed step one and your image is uploaded to YuJa. In YuJa, hover over the image to get the menu displayed below.

Click “More”.
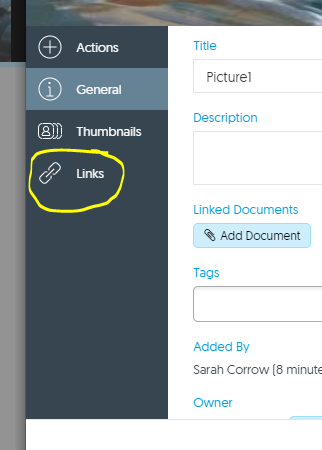
In the next screen, click “Links”.

Copy the code in “Embed This”.
Alternate step 3: embed the image
Return to where you are posting the picture on Canvas.
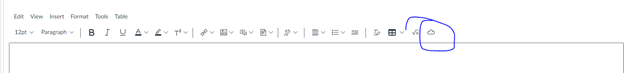
On the Canvas text editor – click the cloud icon shown below.

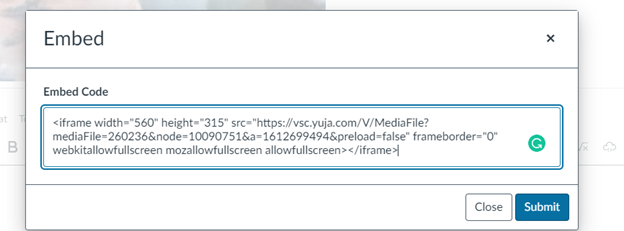
Paste in the code.

To change the dimensions of your image you can adjust the width and height numbers in the embed code.
Submit when complete.
Still having trouble?
If you are having trouble, please reach out to the Helpdesk for further assistance.